The Most Common Accessibility Issues UX Designers Should Keep in Mind
Blog / What is Accessibility
6 min read
UX Design
3 Sep 2024

What is Accessibility?
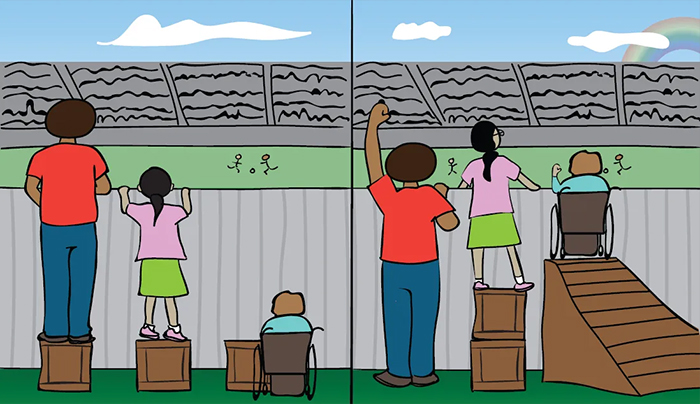
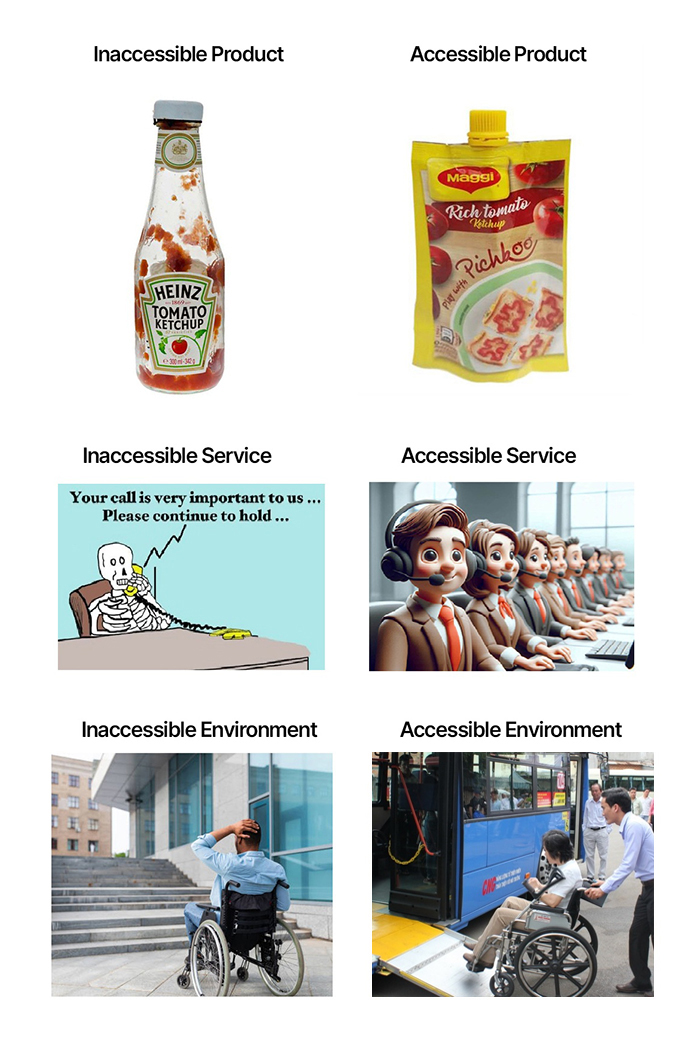
In the real world, accessibility is the practice of creating products, services, or environments that are usable and useful for as many people as possible, regardless of their abilities or disabilities. Here are a few examples of both accessible and inaccessible designs in our daily lives.

Accessibility in UX Design
In the digital world, Accessibility involves designing products such as software, websites, and mobile apps to ensure that all users can perceive, understand, navigate, and interact with the content effectively. The primary goal of accessibility in UX design is to remove barriers and offer efficient ways for users to access information and functionality.

The Most Common Accessibility Issues
1. Visual Impairment
2. Hearing Loss
3. Motor/Dexterity Impairments
4. Cognitive Impairment
5. Technological Unfamiliarity
6. Short Attention Span
7. Reading Difficulties
8. Language Barrier
1. Visual Impairment
a) No Vision:
Visually impaired users cannot see visual content; they rely on screen readers or other assistive technologies to navigate digital interfaces. UX designers must ensure that all content, including text, buttons, forms, and menus, is compatible with screen readers. Additionally, all interactive components should be accessible and operable using keyboard shortcuts and navigation.

b) Low Vision:
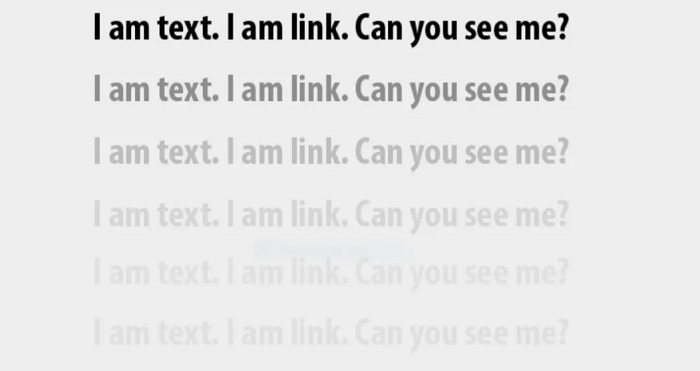
Users with low vision or older people may struggle with reading small text or distinguishing low contrast between text and background. Designers should ensure that text is sufficiently large and provides adequate contrast.

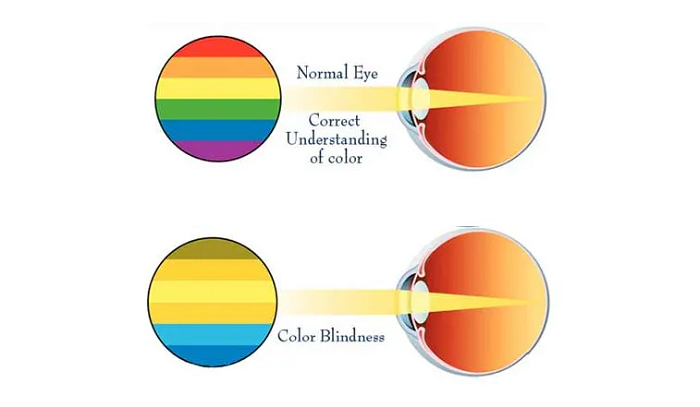
c) Color Blindness:
Users with color blindness have difficulty distinguishing between red and green, or blue and yellow. Color blindness is an important consideration in accessibility, as it affects how individuals perceive colors. Designers should avoid relying solely on color to convey information or indicate status.

2. Hearing Loss
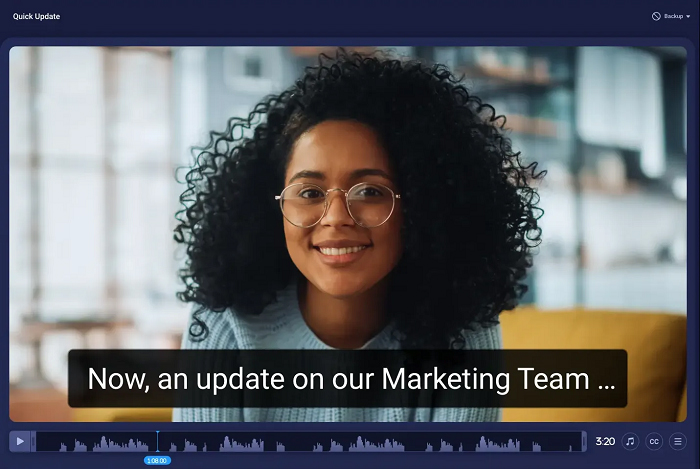
a) Inaccessible to Audio Content
Users with hearing loss often struggle to understand crucial information conveyed primarily through audio, such as voice instructions, notifications, or video content without captions. Integrating sign language into digital platforms through video tutorials, avatars, or interactive guides enables users to understand instructions, warnings, and other important information in a way that doesn’t rely on auditory cues.

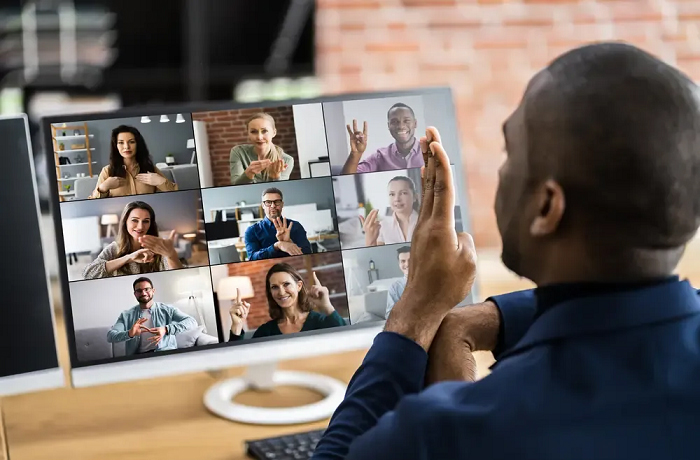
b) Communication Barriers
Video conferencing calls are often challenging for users with hearing loss to fully participate in conversations. Real-time captioning or subtitles are often not provided on video calls, which are essential for users who rely on visual cues to understand conversations.

c) Sound Alerts
Many interfaces use sound as the primary or sole notification method for events such as errors, notifications, or alarms, which are not perceivable by users with hearing impairments. This can result in missed messages, reminders, or alerts. UX designers should incorporate visual indicators like flashing lights, icon changes, or text notifications to convey the same information as sounds.

3. Motor/Dexterity impairments
People with motor/dexterity impairments have difficulty with physical movements, making tasks like tapping small buttons or dragging sliders challenging. Conditions like arthritis, cerebral palsy, or spinal cord injuries can cause slower reactions, making it harder to interact with fast-changing or time-sensitive UI elements.

Certain users with motor/dexterity impairments completely rely on alternative input methods
such as voice commands, switches, or adaptive keyboards. UX designers should provide various input methods
with assistive technologies to fulfil diverse accessibility needs.

4. Cognitive Impairment
Users with cognitive impairments often face challenges in recalling information, following instructions, or maintaining focus on tasks. They may also find it difficult to manage multiple steps in a process, such as filling out forms or completing transactions. These challenges can lead to frustration, errors, and ultimately, a sense of disengagement from the product or service.
To accommodate these users, Designers should avoid overwhelming users with too much information and focus on simplifying steps, using clear instructions, and providing visual aids or prompts to guide users through processes. Offering features such as progress indicators, error prevention mechanisms, and the ability to save and resume tasks can help users maintain focus and reduce frustration.

5. Technological Unfamiliarity
Users who are less familiar with technology may not be aware of all the features and functionalities available in a product. They often struggle with unclear instructions, complex menus, unfamiliar icons, or non-intuitive layouts. This is particularly crucial with financial products, as incorrect form submissions may result in financial losses.
Designers can solve these challenges by simplifying the interface, making navigation intuitive, using familiar icons, and providing clear guidance. Offering onboarding tutorials, contextual help, and consistent layouts can create user-friendly, accessible experiences, especially in complex areas like financial products.

6. Short Attention Span
People with conditions like ADHD, autism, or cognitive fatigue often struggle to focus on tasks when distracted by notifications, ads, or complex interfaces. They may quickly lose interest or become overwhelmed, resulting in reduced engagement or task abandonment.
Designers can address these issues by simplifying layouts, ensuring clear navigation, breaking content into smaller chunks, minimizing distractions, and offering customization options. Conducting usability tests with diverse users and incorporating tools like timers or progress indicators can improve focus and reduce overwhelm.

7. Reading Difficulties
People with dyslexia face significant challenges, such as struggling with understanding jargon, complex sentence structures, and unnecessary technical terms. Websites and apps with complex fonts, small text sizes, poor contrast, or large blocks of text make reading harder.
Designers should avoid using dense or overly complex language, opting instead for simple, straightforward wording. They should use clear fonts, ensure adequate spacing, incorporate visuals to support the text, provide text-to-speech options, and offer adjustable text sizes to enhance readability.

8. Language Barrier
Global users may not be able to access your content if it is presented in a language they are not proficient in. Therefore, providing content in multiple languages or allowing users to choose their preferred language is crucial for accessibility. Furthermore, implementing technologies to detect and adjust to users’ preferred languages based on browser settings or user preferences can enhance the accessibility of the product.

Why Accessibility is important?
Accessibility ensures that digital products can be used by a diverse range of people, and promotes inclusivity by enabling everyone to access and interact with the product. Moreover, people with disabilities represent a significant percentage of the world’s population. Making products accessible to them can boost customer satisfaction, brand loyalty, and market reach.